What's the difference between Router.push and (useRouter().push) · vercel next.js · Discussion #18522 · GitHub

Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding

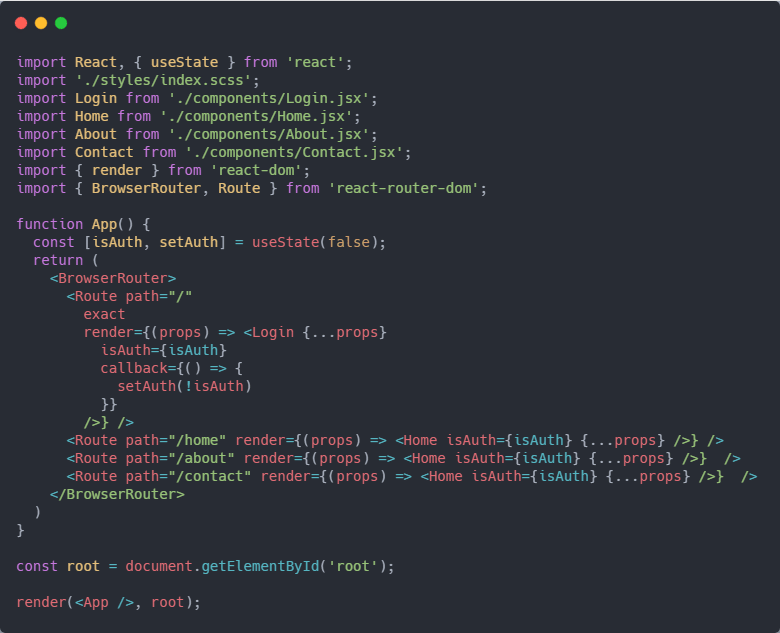
Error when push a new route only triggers URL change but not location change in Supasate Connected-React-Router - Lightrun

Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding