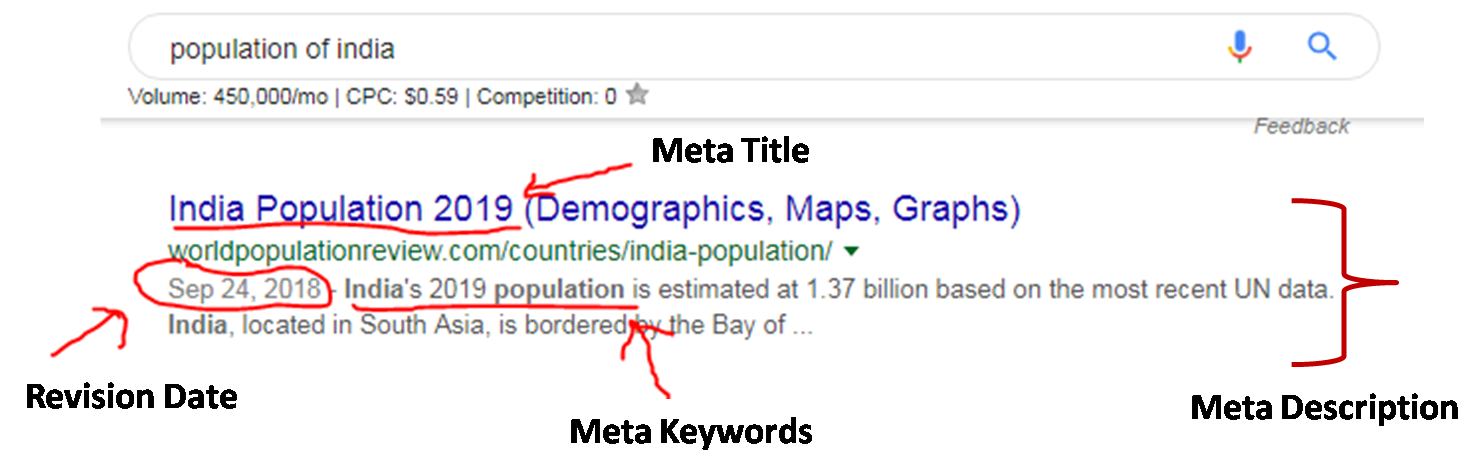
![The HTML4 meta[http-equiv=Content-Type] causes validation error to leak and should convert automatically to HTML5 meta[charset] · Issue #3469 · ampproject/amp-wp · GitHub The HTML4 meta[http-equiv=Content-Type] causes validation error to leak and should convert automatically to HTML5 meta[charset] · Issue #3469 · ampproject/amp-wp · GitHub](https://user-images.githubusercontent.com/134745/71131999-2dd0bc00-21ab-11ea-8c85-e99a98a57475.png)
The HTML4 meta[http-equiv=Content-Type] causes validation error to leak and should convert automatically to HTML5 meta[charset] · Issue #3469 · ampproject/amp-wp · GitHub
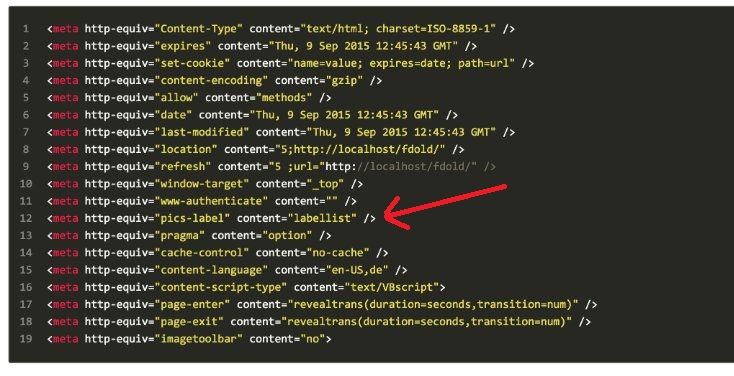
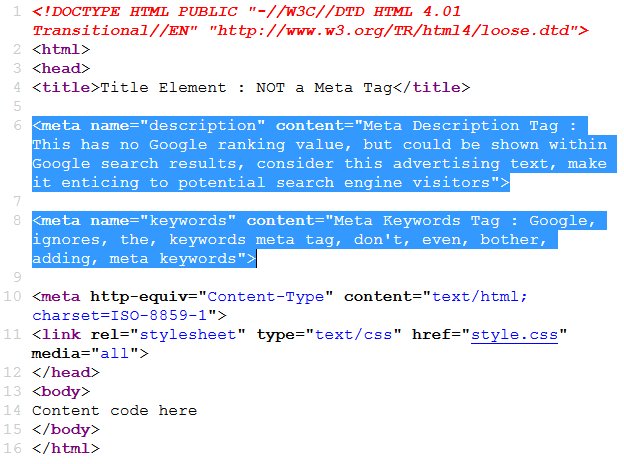
meta http-equiv="Content-Type" content="text/html; charset=utf-8"><meta name="ProgId" content="Word.Document"><meta name="Generator" content="Microsoft Word 12"><meta name="Originator" content="Microsoft Word 12"><link rel="File-List" href="file:///C:DOC
![The HTML4 meta[http-equiv=Content-Type] causes validation error to leak and should convert automatically to HTML5 meta[charset] · Issue #3469 · ampproject/amp-wp · GitHub The HTML4 meta[http-equiv=Content-Type] causes validation error to leak and should convert automatically to HTML5 meta[charset] · Issue #3469 · ampproject/amp-wp · GitHub](https://user-images.githubusercontent.com/134745/66424817-5b93ca80-e9dc-11e9-8883-fd68c6ccc1c6.png)
The HTML4 meta[http-equiv=Content-Type] causes validation error to leak and should convert automatically to HTML5 meta[charset] · Issue #3469 · ampproject/amp-wp · GitHub









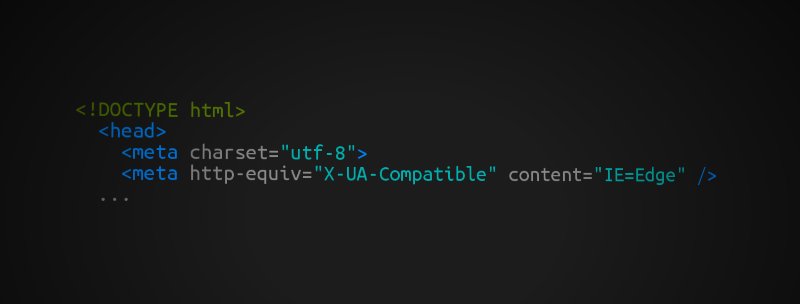
![Information Processing Fundamentals [Session6]Basic HTML grammar, editor, and meta-information Information Processing Fundamentals [Session6]Basic HTML grammar, editor, and meta-information](http://www.gsis.kumamoto-u.ac.jp/opencourses_en/ipf/06/images/html01.png)